45 chart js hide axis labels
C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of APIs and callbacks to … › docs › latestAPI | Chart.js Aug 03, 2022 · This returned data has all of the metadata that is used to construct the chart. The data property of the metadata will contain information about each point, bar, etc. depending on the chart type. Extensive examples of usage are available in the Chart.js tests (opens new window).
› publication › ppic-statewide-surveyPPIC Statewide Survey: Californians and Their Government Oct 27, 2022 · Key Findings. California voters have now received their mail ballots, and the November 8 general election has entered its final stage. Amid rising prices and economic uncertainty—as well as deep partisan divisions over social and political issues—Californians are processing a great deal of information to help them choose state constitutional officers and state legislators and to make ...

Chart js hide axis labels
Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js. Need help? View documentation or get in touch. stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10106 Add new align 'inner' for X axis; Bugs Fixed #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide #10289 display tooltips only at points in chart area #10328 Resolve canvasGradient is undefined in node #10301 Trigger legend onLeave when the mouse leaves the canvas
Chart js hide axis labels. Bar Chart | Chart.js 03.08.2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar ... Bubble chart | Highcharts.com The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... May 12, 2017 · In chart JS 3.5.x, it seems to me the title of axes shall be set as follows (example for x axis, title = 'seconds'): ... MPAndroid chart hide labels from X axis and ... C3.js | D3-based reusable chart library D3 based reusable chart library. C3.js | D3-based reusable chart library; Menu ; Getting Started; Examples; Reference ... Hide points. Hide points on line chart. View details » # Pie Chart Options. Pie Label Format. Change label format on Pie chart. View details » # API. Flow. Load/Unload data as flowing. View details » Data Name. Update data names. View details » …
› demo › bubbleBubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10106 Add new align 'inner' for X axis; Bugs Fixed #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide #10289 display tooltips only at points in chart area #10328 Resolve canvasGradient is undefined in node #10301 Trigger legend onLeave when the mouse leaves the canvas stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js. Need help? View documentation or get in touch.





















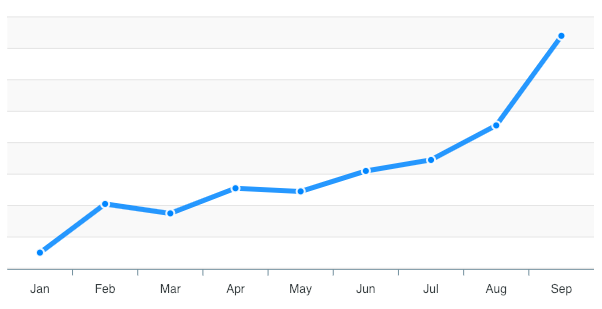
![FEATURE] Allow Axis ticks to render inside chart bounds e.g. ...](https://user-images.githubusercontent.com/1318466/28313834-359aaae4-6bb0-11e7-9793-3bbd5e5725cd.png)





















Post a Comment for "45 chart js hide axis labels"