44 chart js disable labels
c3js.org › referenceC3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note: javascript - Chart.js - How to group Y axis labels instead of spanning ... I'm trying to Render a sort of gantt-chart-esque graph, but instead of Chart.js spreading out my y-axis labels, I want them to just be top aligned with npx padding between them. A codepen of what I have so far. As you can see, the labels span the entire height of the chart, ...
stackoverflow.com › questions › 41953158javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · I created a container and set it the desired height of the view port (depending on the number of charts or chart specific sizes):.graph-container { width: 100%; height: 30vh; }

Chart js disable labels
Coding Reference | 📈 vue-chartjs labels:updated: if new labels were set: Global Methods # Global Methods need to be imported. ... from 'vue-chartjs' import {LineController } from 'chart.js' // The first argument is the chart-id, the second the chart type, third is the custom controller const CustomLine = generateChart ('custom-line', 'line', LineController) Edit this page on ... us-east-1.quicksight.aws.amazon.com › sn › startQuickSight Sign-In The account name uniquely identifies your account in QuickSight. Refer to your QuickSight invitation email or contact your QuickSight administrator if you are unsure of your account name. flows.nodered.org › node › node-red-dashboardnode-red-dashboard (node) - Node-RED Chart - has both line, bar and pie chart modes. Also the X-Axis labels can be customised using a date formatter string. See this document for more information on the chart data formats accepted. Colour Picker - a colour picker widget. Date Picker - a date picker widget. The displayed Date format can be specified in the Site tab using moment.js ...
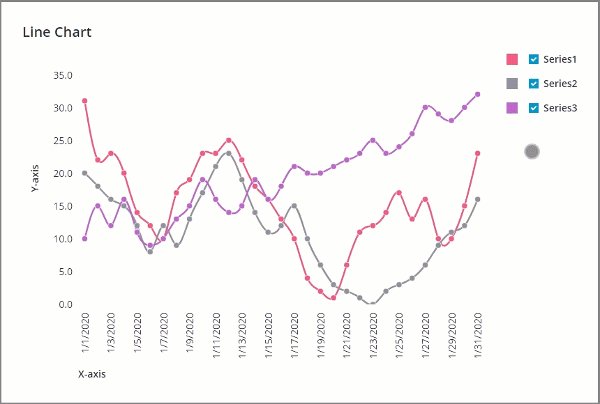
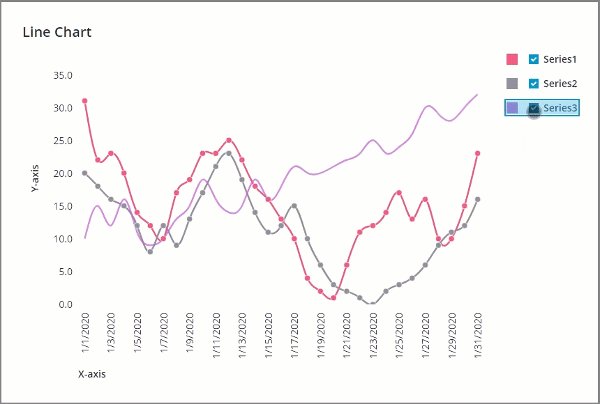
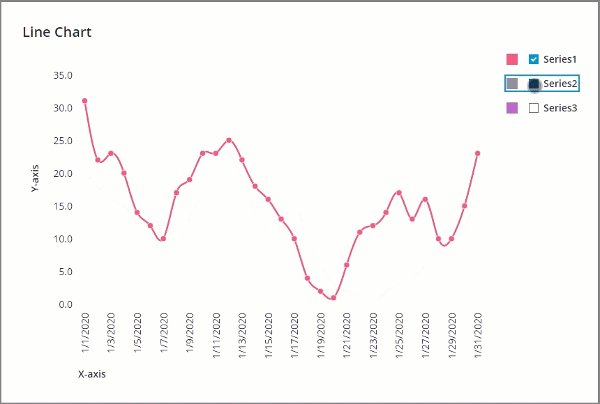
Chart js disable labels. Disable animation or change it ? · Discussion #71 · kurkle/chartjs ... Write better code with AI Code review. Manage code changes React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... area.rechart.js; pie.rechart.js Line Chart using Recharts. A line chart or line plot or line graph or curve chart is a type of chart that displays data as a series of points called 'markers' connected by straight line segments. Emn178 Chartjs-Plugin-Labels Statistics & Issues - Codesti Emn178 Chartjs-Plugin-Labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. Check out Emn178 Chartjs-Plugin-Labels statistics and issues. ... Codesti. emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. 541. STARS. 11. WATCHERS. 203. FORKS. 70. ISSUES ... Getting Started | chartjs-plugin-annotation An annotation plugin for Chart.js >= 3.0.0. This plugin draws lines, boxes, labels, points, polygons and ellipses on the chart area. Annotations work with line, bar, scatter and bubble charts that use linear, logarithmic, time, or category scales. Annotations will not work on any chart that does not have exactly two axes, including pie, radar ...
Chart.js Integration (XWiki.org) Additional CSS class to be added to the chart container. It can be useful in particular for setting the canvas dimensions at the CSS level. The content of the macro is in JSON format and matches the 'data' parameter from the Chart.js documentation. The content is mandatory. › docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... About Chart.js. Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data.
developers.google.com › chart › interactiveVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ... How To Truncate Labels In Chartjs While Keeping The Full Label Value In ... Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design javascript - Chartjs polar area curved labels - Stack Overflow The problem is, that chartjs-plugin-labels is no longer maintained and doesn't support Chart.js v3. Therefore, you should use chart.js-plugin-labels-dv. This plugin was forked from chartjs-plugin-labels and adapted for Chart.js v3. cff.dwbooster.com › documentationCFF - Documentation Sanitizing (or escaping) the fields' labels and/or values before outputting them (applied only to the fields' tags, not to the blocks): callback applies the callback function to the field (label, value or both) before replacing the tag. For example: <%fieldname1_value callback={{esc_js}}%> The list of accepted callbacks: esc_html; esc_url; esc ...
flows.nodered.org › node › node-red-dashboardnode-red-dashboard (node) - Node-RED Chart - has both line, bar and pie chart modes. Also the X-Axis labels can be customised using a date formatter string. See this document for more information on the chart data formats accepted. Colour Picker - a colour picker widget. Date Picker - a date picker widget. The displayed Date format can be specified in the Site tab using moment.js ...
us-east-1.quicksight.aws.amazon.com › sn › startQuickSight Sign-In The account name uniquely identifies your account in QuickSight. Refer to your QuickSight invitation email or contact your QuickSight administrator if you are unsure of your account name.
Coding Reference | 📈 vue-chartjs labels:updated: if new labels were set: Global Methods # Global Methods need to be imported. ... from 'vue-chartjs' import {LineController } from 'chart.js' // The first argument is the chart-id, the second the chart type, third is the custom controller const CustomLine = generateChart ('custom-line', 'line', LineController) Edit this page on ...
































%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)






Post a Comment for "44 chart js disable labels"