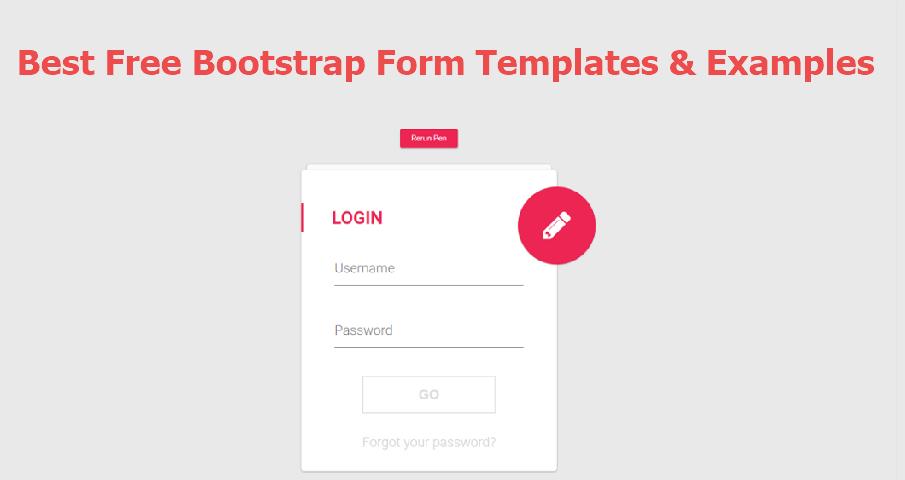
39 bootstrap form with labels
Forms · Bootstrap v5.0 Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent ... Input group - Bootstrap Easily extend form controls by adding text, buttons, or button groups on either ... in a single input group and s must come outside the input group.
Bootstrap Input fields - examples & tutorial A basic example of the input field consists of the input element with specified ID and label element connected via this ID with the input.

Bootstrap form with labels
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other getbootstrap.com › docs › 5Floating labels · Bootstrap v5.2 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. getbootstrap.com › 2 › componentsComponents · Bootstrap To properly style and position a form within the navbar, add the appropriate classes as shown below. For a default form, include .navbar-form and either .pull-left or .pull-right to properly align it.
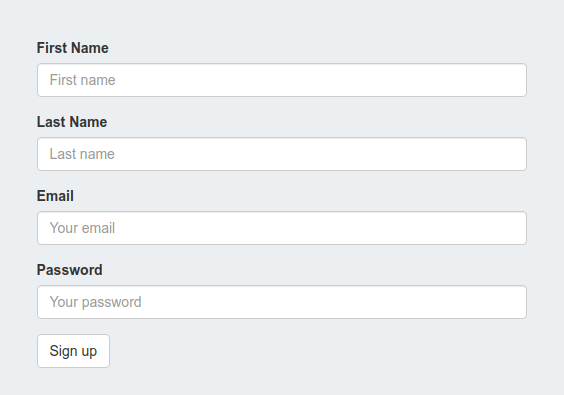
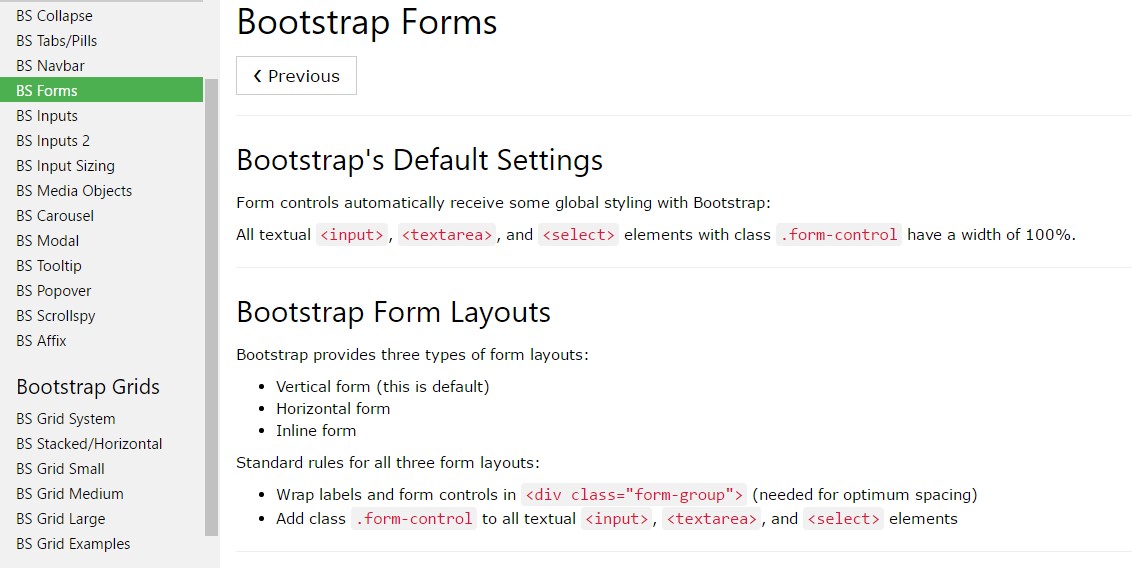
Bootstrap form with labels. Bootstrap Form Inputs - W3Schools Bootstrap Input. Bootstrap supports all the HTML5 input types: text, password, datetime, ... Option 1 Forms · Bootstrap v4.6 Checkboxes and radio buttons support HTML-based form validation and provide concise, accessible labels. As such, our s and s are sibling ... getbootstrap.com › docs › 4Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. Forms - Bootstrap Create horizontal forms with the grid by adding the .row class to form groups and using the .col-*-* classes to specify the width of your labels and controls.
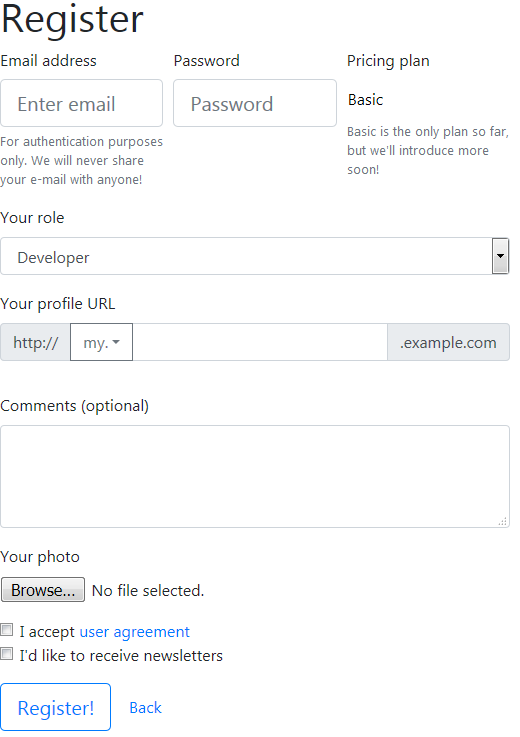
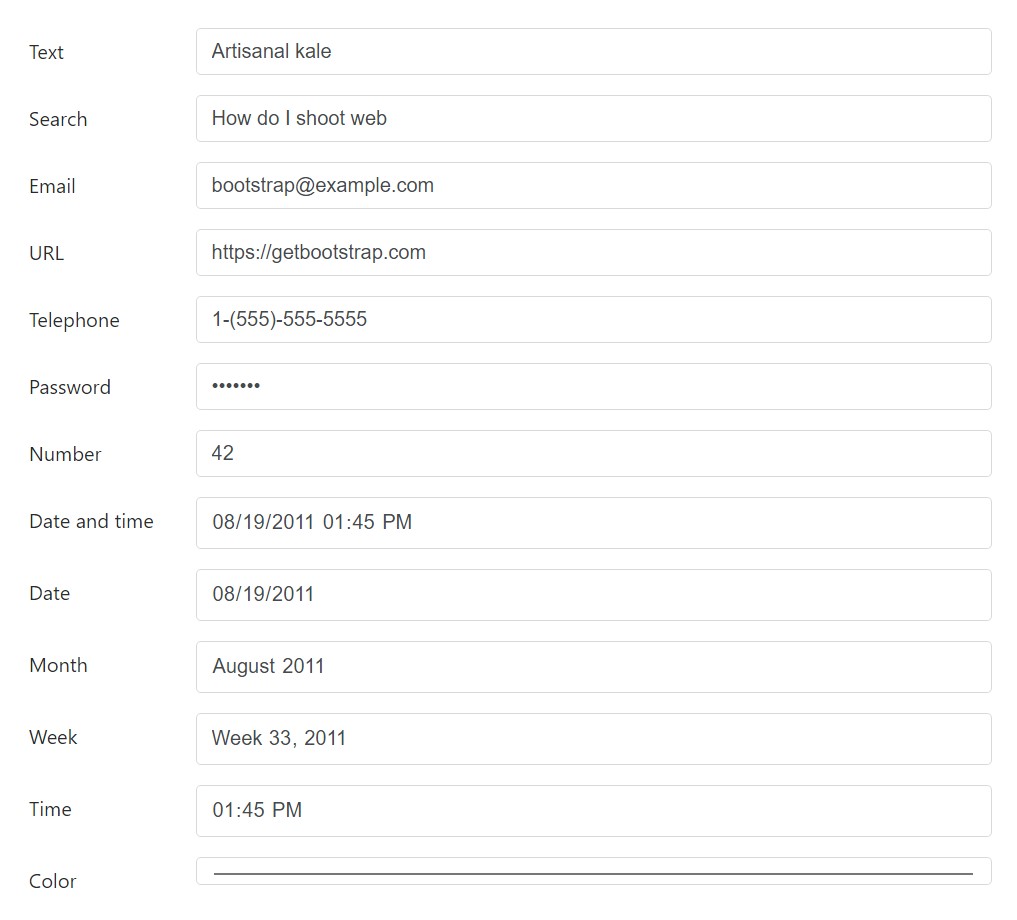
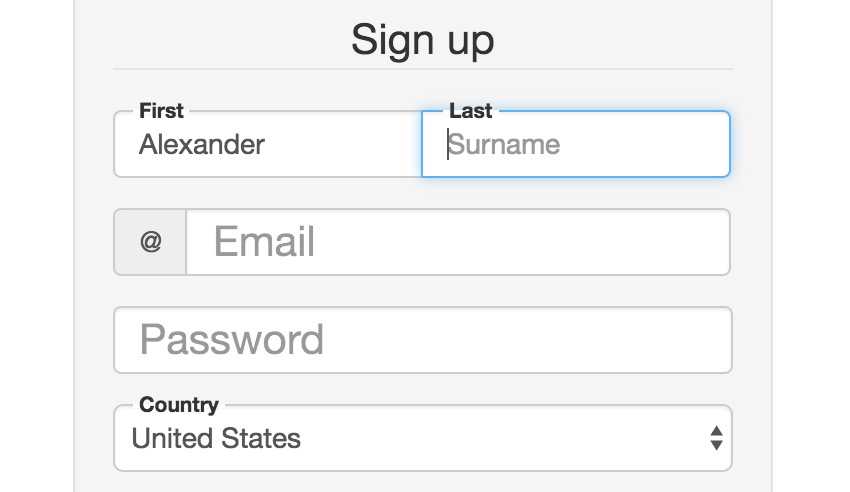
Bootstrap 4 Form Inputs - W3Schools Use a wrapper element with class="form-check" to ensure proper margins for labels and checkboxes. Add the .form-check-label class to label elements, and .form- ... getbootstrap.com › docs › 3Components · Bootstrap Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. getbootstrap.com › 2 › base-cssBase · Bootstrap Examples of standard form controls supported in an example form layout. Inputs. Most common form control, text-based input fields. Includes support for all HTML5 types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Requires the use of a specified type at all times. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields.
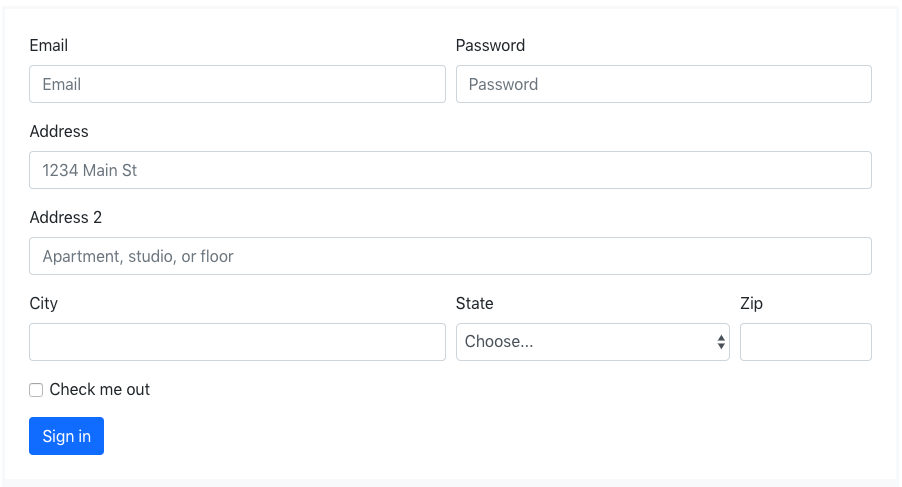
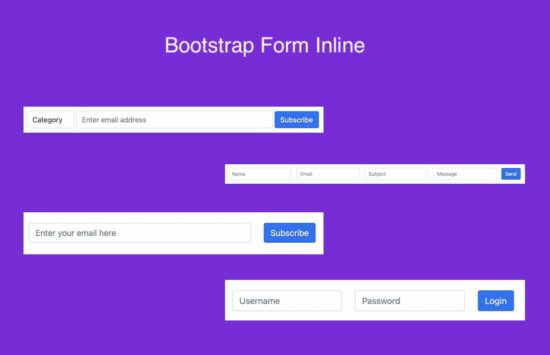
Forms - Bootstrap Checkboxes and radios use are built to support HTML-based form validation and provide concise, accessible labels. As such, our s and s are ... Layout · Bootstrap v5.0 Layout · Forms · Utilities · Form grid · Gutters · Horizontal form. Horizontal form label sizing · Column sizing · Auto-sizing · Inline forms ... › bootstrap-formBootstrap Form - JavaTpoint 2) Bootstrap Inline Form. In Bootstrap Inline forms, all elements are inline, left-aligned, and the labels are alongside. This example is only applied to forms within viewports that are at least 768px wide! getbootstrap.com › 2 › componentsComponents · Bootstrap To properly style and position a form within the navbar, add the appropriate classes as shown below. For a default form, include .navbar-form and either .pull-left or .pull-right to properly align it.
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.2 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other





































Post a Comment for "39 bootstrap form with labels"