42 bootstrap badges and labels
Bootstrap Badges and Labels - Tutor Joe's Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages.. contextual label classes . label-default; label-primary; label-success mdbootstrap.com › docs › standardBootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component.
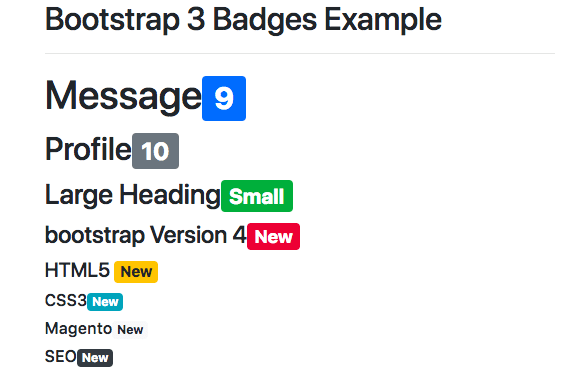
Bootstrap (Part-8) | Badges, Labels, Page Headers Badges. We all have seen some numerical indicators beside some links in various websites. These are called badges. These badges tells how many items are available or associated with the link. To add a badges to your webpage, add a class .badge to a span element like this-

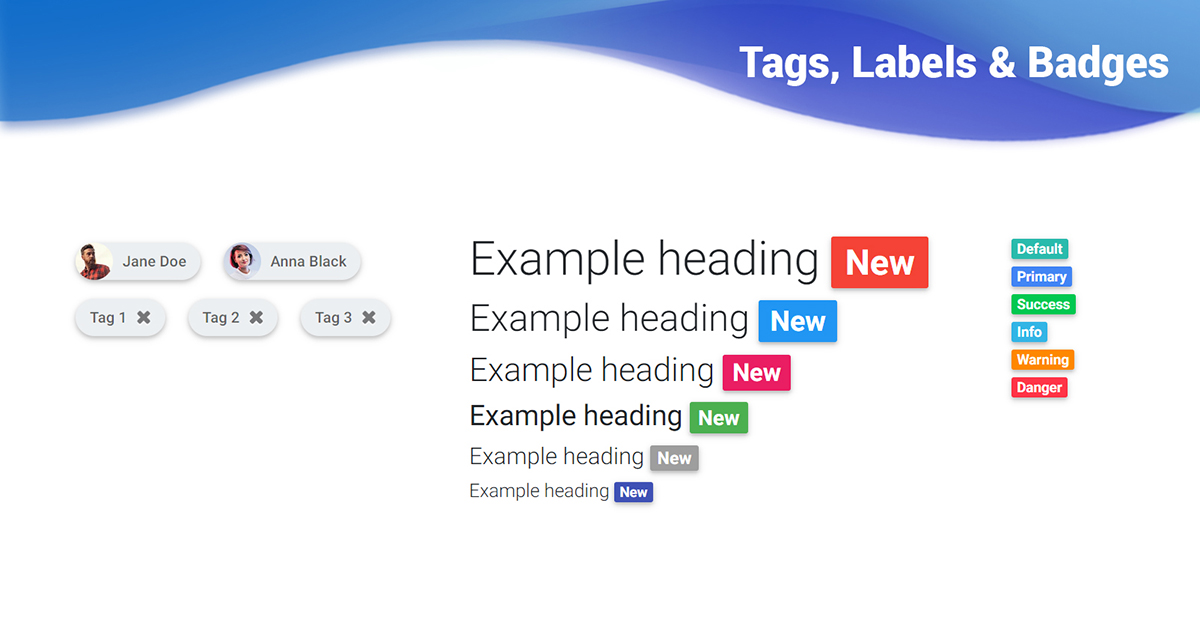
Bootstrap badges and labels
Bootstrap 4, How do I center-align a button? - Stack Overflow Dec 10, 2019 · With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to 'auto'. To set the horizontal margins to auto you can use mx-auto.The m refers to margin and the x will refer to the x-axis (left+right) and auto will refer to the setting. So this will set the left margin and the right margin to the 'auto' setting. StudySection Blog - Introduction to Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application. Bootstrap 5 Form Floating Labels - Animated Labels Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Bootstrap badges and labels. Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 getbootstrap.com › 2 › componentsComponents · Bootstrap Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content. › bootstrap-labelsBootstrap label class code - W3spoint Bootstrap Contextual Labels. Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label. Bootstrap Contextual Labels Example: Bootstrap label class code - W3spoint Bootstrap Contextual Labels. Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label. Bootstrap Contextual Labels Example:
How to create Bootstrap 4 Badges/Labels: Explained with Examples In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4 Bootstrap Badges and Labels - Tutorial And Example Bootstrap Labels. Bootstrap Labels is used to add additional information about something. The .label class is used to display the labels within Bootstrap Badges and Labels - JavaTpoint Bootstrap badges and labels with examples on tabs, forms, nav bar, button, jumbotron, grid, table, list, panel, nav pills, alerts, pagination etc. Bootstrap Badges and Labels - quanzhanketang.com Badges. Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2. The numbers (5, 10, and 2) are the badges.
Bootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. Bootstrap Badges and labels tutorials - Tech Funda Bootstrap > Badges and labels. 77 "How to" posts . Toggle Sub Categories . Bootstrap Introduction Bootstrap Overview Bootstrap Buttons Bootstrap Tables Bootstrap Lists Bootstrap Forms Bootstrap Grids Bootstrap Alerts Bootstrap Glyphicons icons Bootstrap Well Bootstrap Pagination Bootstrap Progress Bars How to Create Bootstrap Labels and Bootstrap Badges The above example creates bootstrap label color using its same contextual classes. One thing you should notice here, bootstrap does not provide any class to change the bootstrap label size. However, you can change the bootstrap label size by using the CSS font-size property. How to Create Bootstrap Badge What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text. Labels: Bootstrap ' .label' class is a pre-defined class that provides the important additional details ...

Vue Multiselect - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio Basic Example of Badges and Labels. In Bootstrap, the badges scale to match the size of the corresponding parent element by the use of relative font sizing and em units. We can use badges as a part of links or buttons that can provide a counter on our elements. While defining badges, programmers must make sure that the context of using them is ...

Bootstrap Labels and Badges - examples, tutorial & advanced usage - Material Design for Bootstrap
Bootstrap - Labels - Tutorials Point Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the ... Bootstrap - Labels; Bootstrap - Badges; Bootstrap - Jumbotron; Bootstrap - Page Header; Bootstrap - Thumbnails; Bootstrap - Alerts; Bootstrap - Progress Bars;
Bootstrap Badges and Labels ป้ายเป็นตัวชี้วัดเชิงตัวเลขของจำนวนรายการที่มีความเกี่ยวข้องกับการเชื่อมโยง: ข่าว 5. ความคิดเห็นที่ 10. อัพเดท 2. ตัวเลข (5, 10 ...

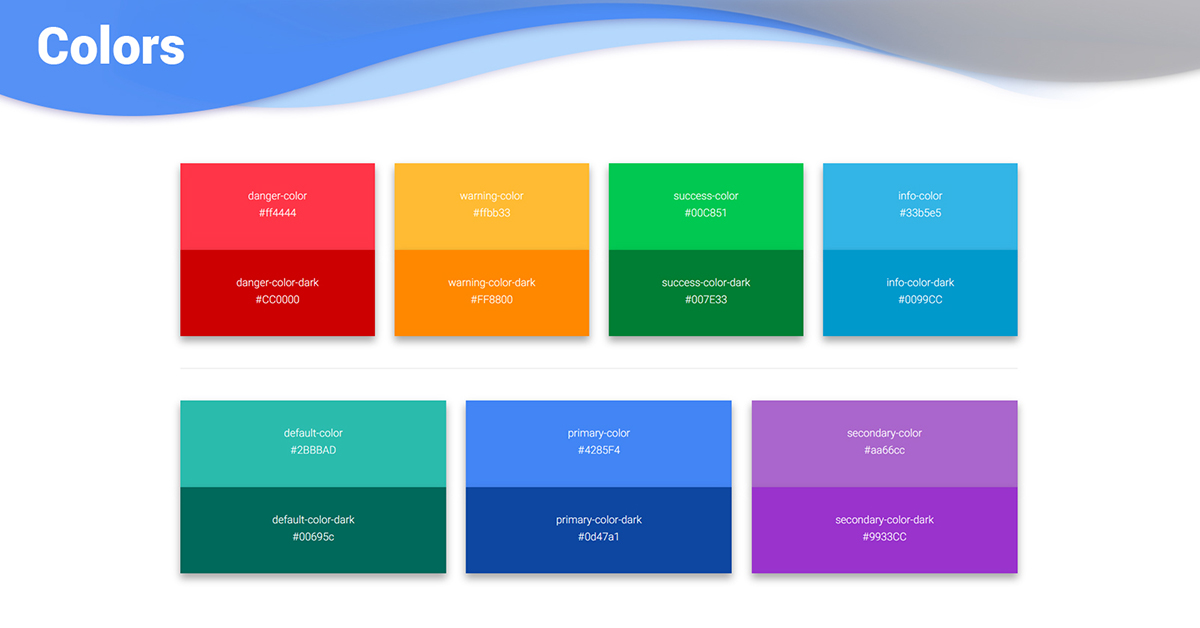
+300 Bootstrap Colors - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
› bootstrap_labelsBootstrap - Labels - Tutorials Point Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html.
Bootstrap 5 Badges - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
css - Labels and badges in bootstrap - Stack Overflow Here is an example of what I would get by using bootstrap labels and badges. css twitter-bootstrap. Share. Improve this question. Follow edited Oct 22, 2012 at 21:13. Kevin Boucher. 15.7k 3 3 gold badges 43 43 silver badges 54 54 bronze badges. asked Oct 22, 2012 at 21:10.
Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25 Page Views 116

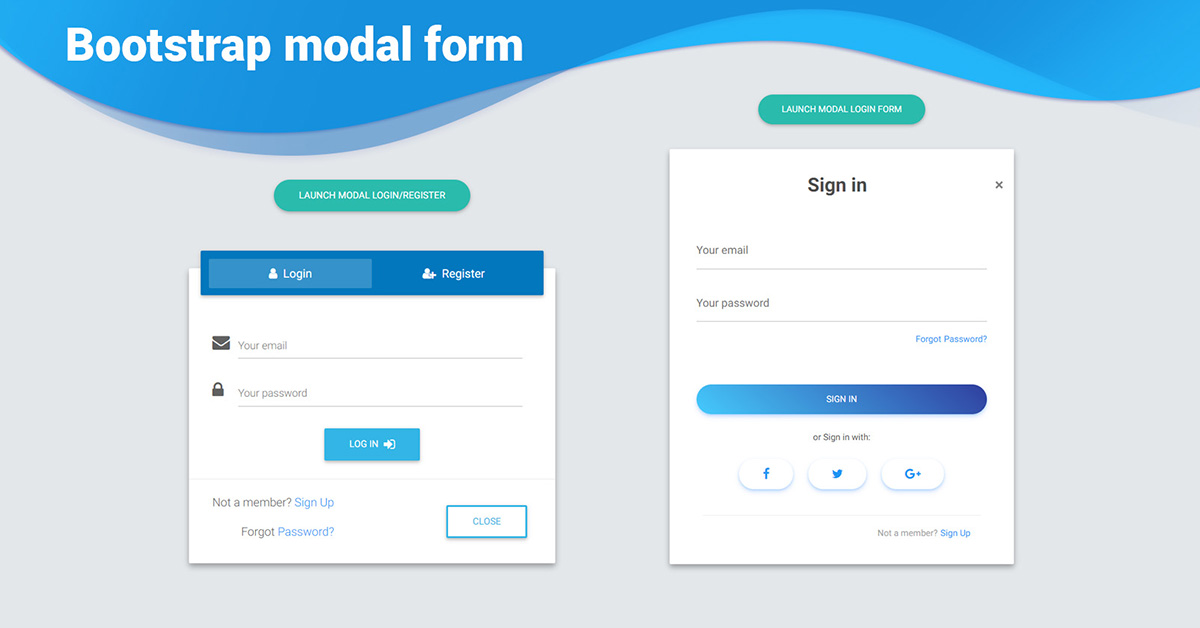
Bootstrap 4 Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...
getbootstrap.com › docs › 4Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...
Bootstrap Badges and Labels - elextutorial.com Bootstrap Labels With Contextual Classes. The class .lable is used with the six contextual classes such are .lable-default, .lable-primary, .lable-success, .lable-info, .lable-warning and .lable-danger. Using the contextual classes this lables are more styled and enhance the look and feel.
Bootstrap Badges and Labels Badges can also be used inside other elements, such as buttons: Primary 7. The following example shows how to add badges to buttons:
Bootstrap Badges and Labels - unlocksite.xyz Bootstrap 3 Tutorial BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS Pagination BS Pager BS List Groups BS Panels BS Dropdowns BS Collapse BS Tabs/Pills BS Navbar BS Forms BS Inputs BS Inputs 2 BS Input Sizing BS ...

Angular Background Image - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design ...
Components · Bootstrap Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. ... For easy implementation, labels and badges will simply collapse (via CSS's :empty selector) when no content exists within. Typographic components. Hero unit.
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other









Post a Comment for "42 bootstrap badges and labels"